728x90
반응형
Streamlit으로 동적인 카운트다운 타이머 구현하기
Streamlit을 사용하여 웹 애플리케이션에 동적인 요소를 추가하는 것은 꽤 간단합니다. 이번 글에서는 Streamlit을 활용하여 카운트다운 타이머를 어떻게 구현하는지 살펴보겠습니다.
1. 초기 메시지 설정하기
st.empty() 함수를 사용하여 나중에 내용을 업데이트 할 수 있는 빈 영역을 생성합니다.
y = st.empty()
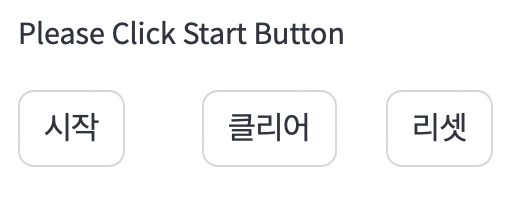
y.write('Please Click Start Button')
2. 버튼 구성하기
st.columns() 함수를 사용하여 여러 개의 버튼을 옆으로 배열합니다.
c1,c2,c3,_ = st.columns([1,1,1,5])
start = c1.button('시작', key=1)
clear = c2.button('클리어', key=2)
c3.button('리셋', key=3)

3. 카운트다운 로직 구현하기
시작 버튼이 클릭되면, 5초간 카운트다운을 수행하는 로직을 구현합니다.
if start:
with y:
for i in range(6):
t = 5 - i
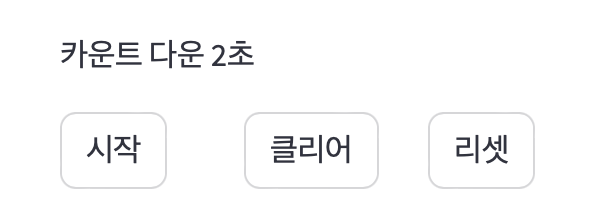
st.write(f'카운트 다운 {t}초')
time.sleep(1)
4. 내용 초기화하기
클리어 버튼이 클릭되면, 카운트다운 메시지 영역을 초기화합니다.
if clear:
y.empty()
완성이네요! 클리어를 누르면 카운트다운을 그만두고, 리셋을 누르면 초기 상태로 돌아갑니다.
728x90
반응형
'APP > Streamlit' 카테고리의 다른 글
| [Streamlit] Streamlit의 기초! 간단한 시각화해보기 (0) | 2023.08.09 |
|---|---|
| [Streamlit] Streamlit의 기초! 파일 올리고 내려받기 (0) | 2023.08.09 |
| [Streamlit] Streamlit의 기초! Expander (0) | 2023.08.09 |
| [Streamlit] Streamlit의 기초! Column과 Tab을 사용한 Layout (0) | 2023.08.09 |
| [Streamlit] Streamlit의 기초! Sidebar (0) | 2023.08.09 |



