728x90
반응형
Streamlit으로 내용 펼치기 및 접기 구현하기
웹 애플리케이션에서 정보의 양이 많거나 사용자에게 중요한 내용만 먼저 보여주고 싶을 때, '펼치기 및 접기' 기능은 매우 유용합니다. Streamlit는 이를 위한 st.expander() 함수를 제공하여, 사용자 친화적인 UI를 손쉽게 구현할 수 있게 합니다.
Expander 생성하기
st.expander() 함수를 사용하여 내용을 접고 펼칠 수 있는 영역을 생성합니다. 이 함수는 펼치기 및 접기 영역의 제목을 인자로 받습니다.
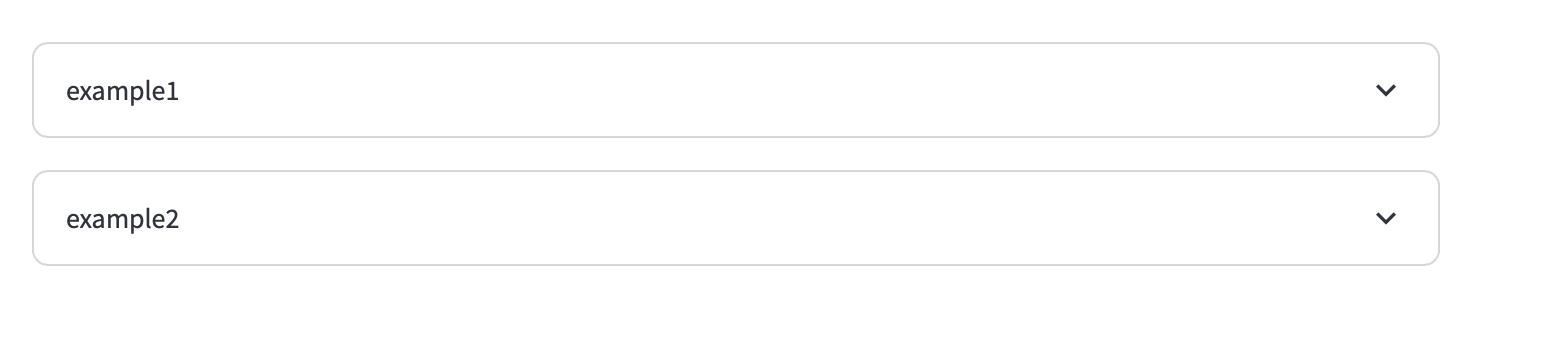
x = st.expander('example1')
x.write('댕댕이')
x.image('https://static.streamlit.io/examples/dog.jpg', width=200)
다른 방식으로도 가능합니다.
with st.expander('example2'):
st.write('떼껄룩')
st.image('https://static.streamlit.io/examples/cat.jpg')


Streamlit의 st.expander() 함수는 정보를 구조적이고 직관적인 방식으로 제시하려는 개발자들에게 유용한 도구입니다. 몇 줄의 코드만으로 사용자가 필요한 정보를 쉽게 찾고 탐색할 수 있는 UI를 구성할 수 있습니다.
728x90
반응형
'APP > Streamlit' 카테고리의 다른 글
| [Streamlit] Streamlit의 기초! 파일 올리고 내려받기 (0) | 2023.08.09 |
|---|---|
| [Streamlit] Streamlit의 기초! 타이머 구현하기 (0) | 2023.08.09 |
| [Streamlit] Streamlit의 기초! Column과 Tab을 사용한 Layout (0) | 2023.08.09 |
| [Streamlit] Streamlit의 기초! Sidebar (0) | 2023.08.09 |
| [Streamlit] Streamlit의 기초! 미디어 출력하기 (0) | 2023.08.07 |



